03 de setembro de 2016 • 11 min de leitura
Como se manter atualizado no Frontend
O mundo do Frontend muda muito o tempo todo e fica difícil de acompanhar toda essa mudança, aqui vão umas dicas para ajudar bastante nisso.
Índice
- Introdução
- Se atualizando através de blogs
- Weekly
- Youtube
- E eventos?
- Seguindo pessoas boas
- Conclusão
Introdução
Faaala pessoal, o post de hoje é uma dúvida comum de todo mundo (inclusive minha), afinal, como se manter atualizado nessa bagunça que é o mundo de Frontend? Todo dia lança algo novo, e se você não souber seguir os lugares certos, você acaba nem sabendo o que aconteceu ou deixou de acontecer.
Primeiro aviso, a ideia do post não é que você saia correndo pelos hypes e modinhas que aparecem todo dia no nosso mundo, a ideia é você saber melhor quando um post de certo blog que você segue lançou tipo o meu ou quando vai rolar um eventinho bacana e talz, enfim, serão várias dicas de apps e sites que poderão facilitar e muito a sua vida!
Eu vou dividir cada tópico em 2 pedaços, um para falar das ferramentas/apps/sites e outro para vários links que vocês deveriam seguir. Nessa segunda parte, eu vou pedir muito a ajuda de vocês! Sim, quero deixar esse post vivo, e para isso, é só vocês enviarem links maneiros lá no github desse blog, seja em forma de issue ou até PR nesse post (mais legal ainda =p), com coisas que vocês acham que todos deveriam ver/seguir.
A trilha sonora do post de hoje é uma banda sueca, que faz um som instrumental de muito boa qualidade e se chama pg.lost, talvez um dos melhores sons dos últimos tempos que eu tenha ouvido.
Se atualizando através de blogs
Existem vários e vários blogs maneiros por aí, mas a frequência de posts de cada um deles pode ser bem variada. E aí, como saber que lançou um post novo ou não? Bom, tem gente que é maluca, coloca o blog nos favoritos e abre de vez em quando to falando de você mesmo (brincadeirinha). Mas realmente tem muita gente que faz isso, mas e se for seguir milhares de blogs? Não dá certo né? Então existem algumas coisinhas que podem te salvar.
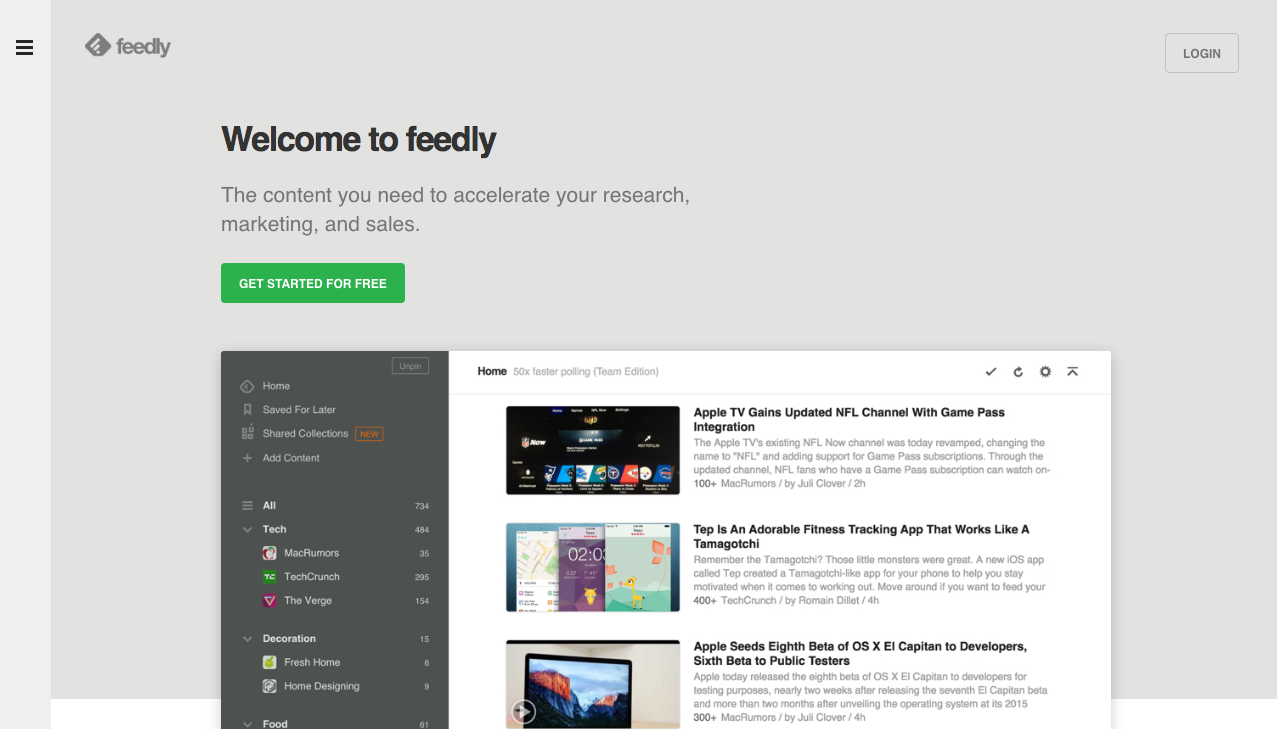
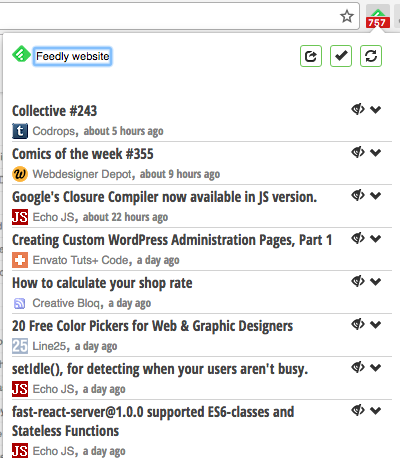
Feedly

Através do Feedly você consegue marcar quais blogs quer seguir e ele atualiza para você sempre que tiver alguma novidade, ele é basicamente o que o finado Google Reader fazia. Você só precisa se cadastrar nele, usando o Google, Facebook ou Twitter e ele já libera uma interface para você ir cadastrando os blogs que deseja seguir. Ele é um agregador que funciona através do RSS, então é basicamente pegar o feed.xml do blog que você quiser e preencher lá.
Mas se você for ainda mais preguiçoso e não quer ficar acessando o feedly, existem extensões para o Chrome e Firefox que notificam quando algo novo saiu, o que facilita para caraaaamba!

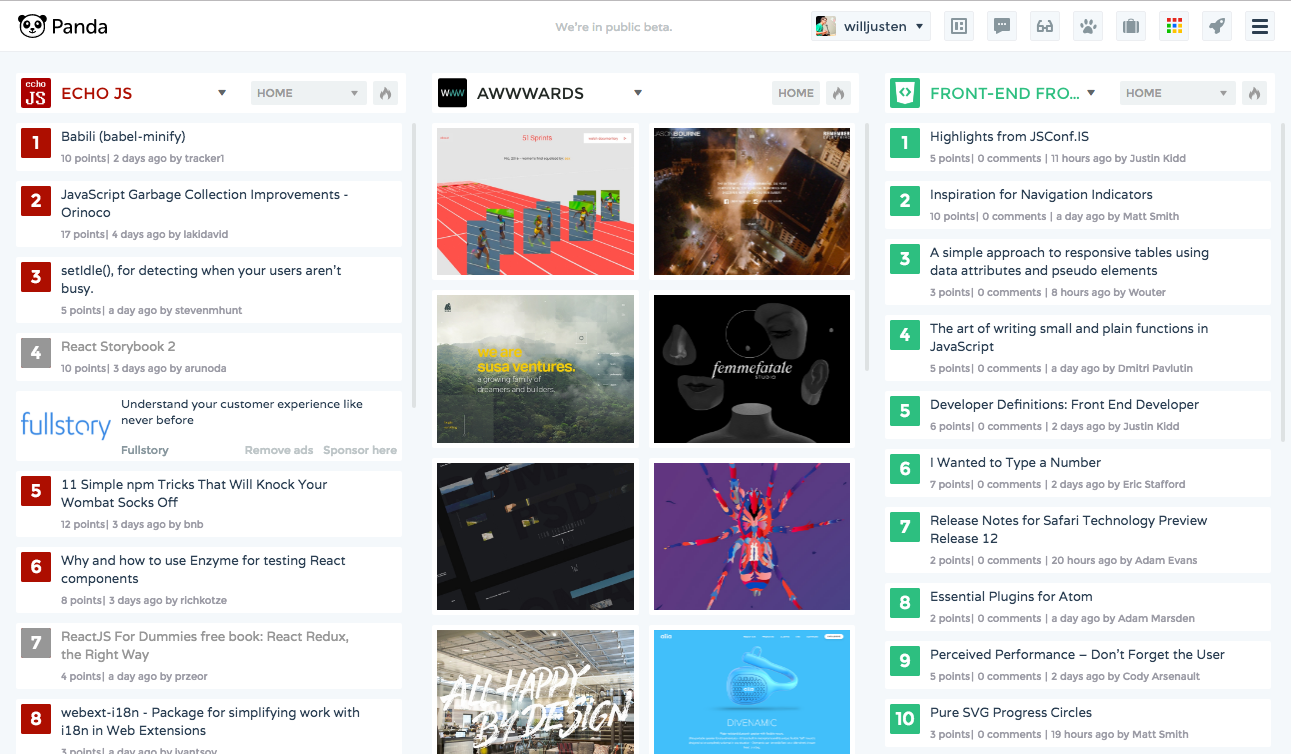
Panda

Outra parada genial, que segue um pouco na linha do Feedly, para armazenar links de blogs/sites é o Panda. Com o Panda, você consegue criar várias áreas para seguir e mostrar os blogs que você desejar, o legal que ele pode ser instalado no seu browser e funcionar sempre quando você abrir uma aba nova, então ao invés de sua nova aba ser branca ou inútil, tu já tem ali um monte de conteúdo maneiro! Eu uso muiiito para ver os novos sites da Awwwards já em miniaturas e também o Dribble. Vale muiito a pena!

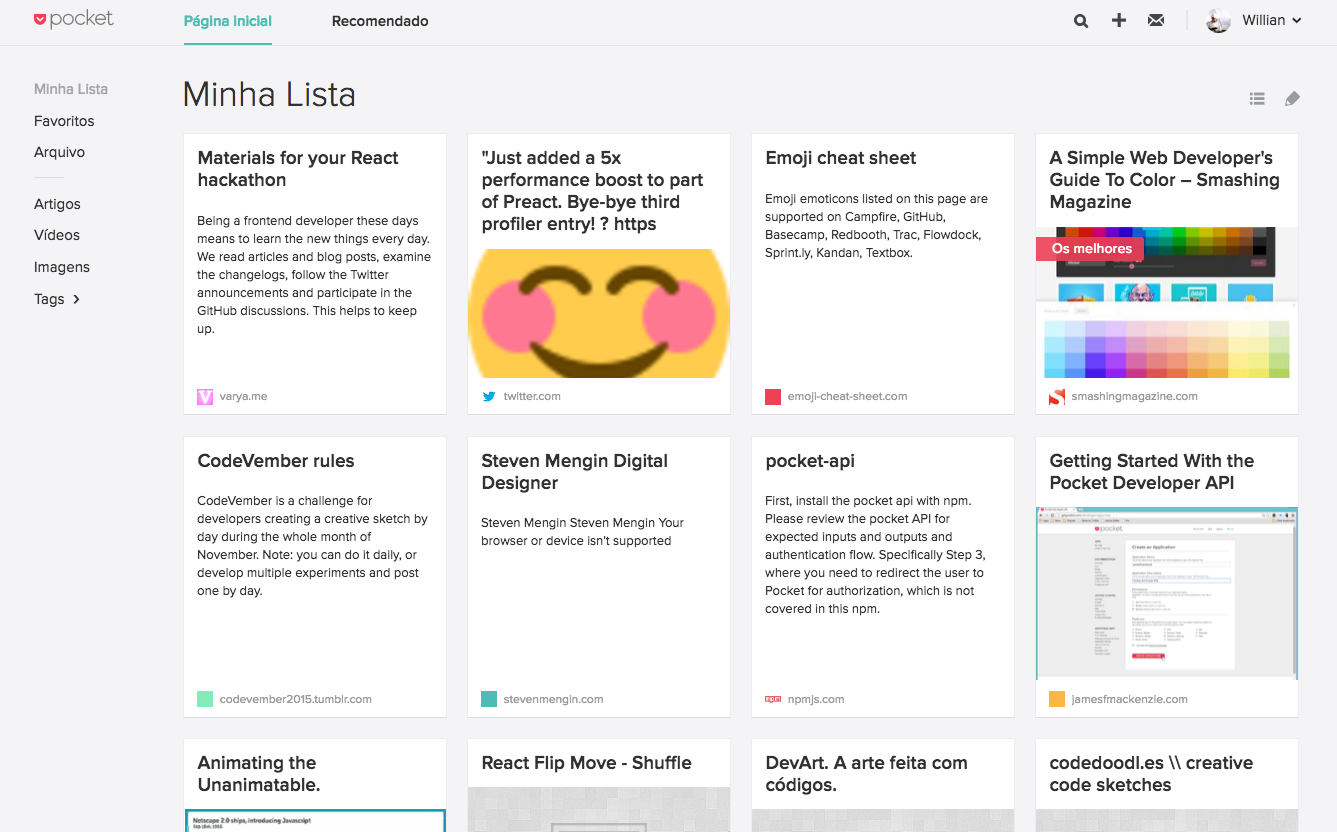
E como fazer para ler tantos links legais? Bom, durante muito tempo, eu trabalhei distante de onde morava, então, ler no percurso casa-trabalho e trabalho-casa se tornou uma rotina. Só que como sabemos, nem sempre nosso 4G vai pegar bem, então uma forma legal é poder salvar os links mais interessantes para poder ler até mesmo offline e para isso, temos o Pocket, através dele você consegue salvar os posts e sincronizar com seu celular/tablet/computador. Outro recurso legal do Pocket é que você consegue colocar tags em cada link, então fica mais fácil de você procurar por determinado assunto e numa interface mais amigável também, bem melhor que a bagunça dos favoritos num é mesmo?
Links dos Blogs
Existem vários blogs, tanto brasileiros como estrangeiros, eu vou colocar alguns aqui e aí conto com a ajuda de vocês para fazer a lista crescer com referências maneiras hein! Acabei me lembrando que o Lfeh fez uma lista bem maneira de alguns blogs, vale a pena olhar também hein!
Em inglês
- Codrops - o melhor blog para buscar boas referências e tutoriais sobre coisas voadoras de front.
- Smashing Magazine - outro blog referência para front, com artigos sobre diversos assuntos, como performance, UX, novas metodologias.
- CSS Tricks - quem nunca caiu no CSS-tricks numa busca no Google? O blog tem de tudo, muitos tutoriais de CSS, SVG e JS.
- CSS Wizardry - blog do criador do ITCSS, tem bastante coisa sobre boas práticas de CSS.
- David Walsh - esse cara escreve muito há anos, sempre com novas dicas sobre JS e coisas para desenvolvimento.
- Sara Soueidan Blog - sou fã demais dessa mulher, a maior referência de SVG do mundo!
- A List Apart - um blog escrito por várias autoridades de desenvolvimento.
- Sitepoint - como se entitulam um blog de desenvolvedores para desenvolvedores.
- Mozilla Hacks - novidades da Mozilla para desenvolvedores web.
- Hacker News - páginas selecionadas diariamente com novidades sobre front-end e TI em geral.
- Design Modo - desde inspiração e novidade sobre UI/UX até programação front-end.
- Developer Drive - blog com novidade e tutoriais sobre desenvolvimento web.
- Wes Bos - blog do canadaense Wes Bos, criador de alguns cursos de muita qualidade e ta sempre trazendo coisas novas.
Em português
- Esse blog lindo - um blog que de vez em quando escreve algo que presta =)
- Blog do Maujor - como não falar dessa lenda? Muito material bom lá.
- Felipe Fialho Blog - blog de um parceirão que tá sempre ajudando a comunidade de desenvolvimento, mas que vou dar um apertão de orelha para escrever mais =p
- Da2k - blog de outro amigão o Fernando Daciuk, com posts super completos de JS.
- UX Collective - blog bem legal sobre usabilidade, user experience, design, tecnologia e comportamento.
- UI Lab - blog com novidades e dicas sobre usabilidade, user experience, design e user interface.
O reddit é um agregador de links/notícias, quase que uma rede social para postar coisas de diversas categorias (os chamados subreddits) e, eventualmente, discutir sobre elas. Para desenvolvedores web, existem vários subreddits interessantes:
- /r/programming - links mais gerais sobre programação
- /r/webdev - links específicos sobre desenvolvimento web
- /r/Frontend - links específicos sobre front-end
- /r/css - links específicos sobre CSS
- /r/javascript - links específicos sobre JavaScript
É possível ainda criar uma coleção pessoal (chamado de multireddit), onde todas as coisas postadas nos subreddits selecionados passam a aparecer nessa coleção.
Weekly
Weekly é um conjunto de links, como o nome já diz, semanal. Dos trocentos links que são lançados por dia, é feita uma curadoria pescando os links mais importantes daquela semana. Então se você tiver preguiça de fazer essa separação você mesmo, uma weekly pode ajudar bastante. E vão aqui algumas que eu sigo:
Links
- BrazilJS Weekly - a weekly mais famosa de desenvolvimento no Brasil.
- Web Design Weekly - muitos artigos sobre desenvolvimento em geral.
- Frontend Focus - antiga html5weekly, focando em bastante conteúdo de canvas, webGL, etc.
- Javascript Weekly - weekly totalmente focada em JS.
- Web Tools Weekly - já pensou numa newsletter falando sobre ferramentas para te ajudar
- Umaar Hansa Dev Tips - Uma weekly para acompanhar as novas features e recursos do Devtools do Chrome
- Accessibility Weekly - Uma weekly focado em recursos de acessibilidade e diversas dicas sobre o assunto.
- Node Weekly - Weekly com as principais novidades sobre Node.js.
- X-Team Weekly - Weekly do X-team, com conteúdo além de links técnicos, como produtividade e inspiração.
- Ruby Weekly - Ruby Weekly com o melhor do ruby.
Youtube
O Youtube é uma plataforma que oferece uma grande variedade de vídeos, principalmente para desenvolvedores, há muitos tutoriais e cursos que ajudam os desenvolvedores a se manterem atualizados. Segue alguns que podem ajudar nessa missão:
Em inglês
- thenewboston
- codigofacilito
- The Net Ninja
- LearnCode Academy
- Nic Raboy
- DevTips
- Codecourse
- CSS-TRICKS
- Funfunfunction
- Level Up Tuts
Em português
- Rodrigo Branas
- Webschool JavaScript
- Loiane Groner
- Curso em Vídeo
- BrazilJS
- CSS Cast Show
- Gravento
- Elcio Ferreira
- Estevan Maito
E eventos?
Eu costumo comparar eventos de Desenvolvimento com Pokemon, temos que capturar todos! piadinha infâme Mas é sério, eventos são uma das principais fontes para se atualizar, mas e como saber quais eventos estão para acontecer? Bom, existem dois excelentes =D
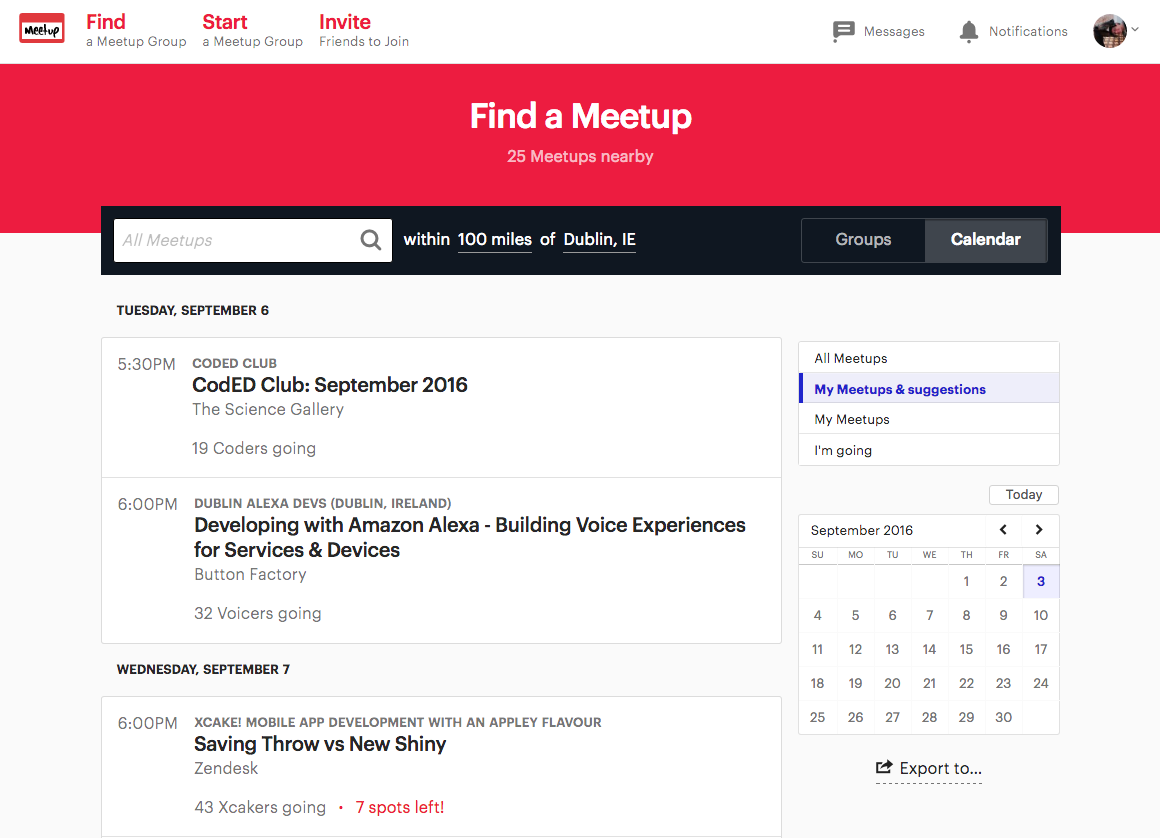
Meetup

O Meetup é definitivamente o mais famoso site/app para se buscar eventos tanto no Brasil como lá fora, tem uma interface bem direta e simples, listando os eventos que tem para acontecer e se você clicar no evento, poderá ver quem vai no evento e mais detalhes sobre ele. No mês de Julho inclusive, eu tive a honra de participar do Meetup CSS SP que aconteceu lá na Google e tudo é sempre coordenado pela plataforma do Meetup.
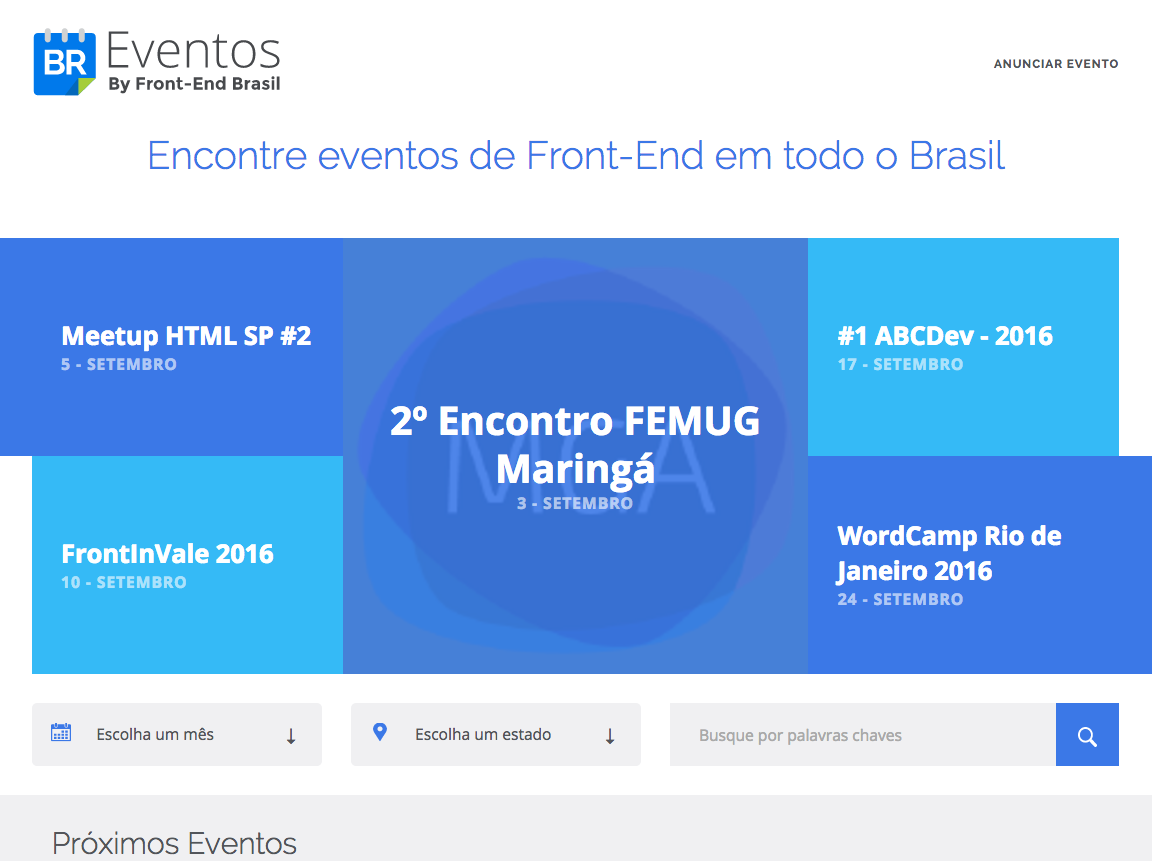
Eventos - Front-end Brasil

E claro, nossa comunidade não poderia ficar de fora! Idealizado pela galera do FrontendBr lá do Github, eu e uns amigos ajudamos a criar uma plataforma para que todo mundo também pudesse cadastrar os eventos que estão acontecendo pelo nosso Brasilzão =D
Só acessar lá o FrontendBR Eventos para ver o que está para acontecer e claro, ajudar a anunciar os eventos. Todo o código está no Github e toda ajuda é sempre bem vinda!
Seguindo pessoas boas
Na nossa área, todo mundo está sempre em busca de bom material e também estamos sempre curtindo e recomendando coisas legais que vemos por aí. Então nada melhor que seguir essas pessoas e encontrar várias pérolas. E como fazer isso? Existem dois lugares que TODO dev deveria ficar atento, Twitter e Github.
Já se imaginou conversando com criadores das ferramentas que você utiliza no dia a dia? Através do twitter isso é bem simples e fácil! Eu poderia botar uma coleção gigante de Devs aqui, mas aí o post ficaria enorme e cansativo, então vou selecionar alguns dos que julgo bem importantes e também deixo a lista dos que eu sigo.
- Eu - @Willian_justen - as vezes posto algo legal
sério, segue lá T.T - @addyosmani - engenheiro na Google, trabalhando ativamente no Google Chrome.
- @cowboy - desenvolvedor na Bocoup e criador do GruntJS.
- @chriscoyier - escritor do CSS-Tricks e A List Apart.
- @davidwalshblog - desenvolver na Mozilla e escritor no blog de próprio nome.
- @jaffathecake - engenheiro na Google, vem falando muito sobre Service Workers.
- @jeresig - criador do jQuery, fundador da Khan Academy e escritor.
- @leaverou - criadora de várias ferramentas de desenvolvimento e pesquisadora no MIT.
- @paul_irish - outro engenheiro da Google, que trabalha bastante no Chrome DevTools.
Github
Muita gente não vê a razão de seguir pessoas no Github, mas é uma das formas mais incríveis de você descobrir projetinhos novos! Assim como o Twitter, não vou colocar todos, pois seria uma lista gigantesca, mas coloco minha lista de pessoas que sigo e alguns importantes.
Além de seguir pessoas no Github, existe o Trending, onde mostra os projetos que receberam mais stars durante um período de tempo, o que também é bastante legal.
- Euzinho - ah vai, segue lá, custa nada ahuahua
- Sinde Sorhus - o mito do Github, o cara criou praticamente tudo que você conhece e mais.
- Contra - criador do Gulp e várias outras coisinhas.
- Jason Miller - criador do Preact e entusiasta de Performance e JS.
- Matt DesLauriers - desenvolvedor na Jam3, escritor do Promise Cookbook e outras coisas legais.
- Lea Verou - criadora de várias ferramentas de desenvolvimento e pesquisadora no MIT.
- Addy Osmani - engenheiro na Google, trabalhando ativamente no Google Chrome.
- John Resig - criador do jQuery, Engenheiro de Software na Khan Academy e escritor.
Conclusão
Bom galera, é isso aí, se atualizar no mundo de Frontend é bastante complicado, mas podemos tornar essa tarefa um pouco mais simples e mais direcionada utilizando essas ferramentas e dicas =)
Lembre-se, conhece algo maneiro e que merece ser mencionado aqui? Manda uma issue lá no Github do blog ou até mesmo um PR direto nesse post.