21 de março de 2016 • 6 min de leitura
Meus plugins favoritos do Sublime Text
Confesso que o Sublime é meu amorzinho, nele eu consigo ser produtivo e fazer muitas coisas. Veja o que eu uso no meu workflow.
Introdução
Faaaala galera! (roubando aqui a clássica fala do Daniel Filho). Esses dias eu liberei meu curso sobre como desenvolver sites estáticos utilizando Jekyll bem aqui e uma coisa que muitos vieram perguntar foram quais plugins e temas eu utilizo no meu Sublime. Como eu também sou um cara super curioso no que os outros usam e vivo caçando plugins, resolvi escrever o que uso.
Vai ser um post bem rapidinho e a ideia é que todo mundo compartilhe aqui os plugins que utiliza e que eu não listei, sempre bom saber de algo que pode acelerar meu desenvolvimento.
Por que eu uso o Sublime?
Olha, já mexi em váaaarios editores e no Sublime eu encontrei todas as facilidades de comandos e personalização, num editor extremamente leve. Com os plugins certos, eu consigo fazer tudo que preciso, consigo ter linter (beijos Webstorm), consigo fazer tudo pelo teclado (beijos Vim) e minha máquina não esquenta o suficiente para fritar um ovo (beijos Atom).
Brincadeiras a parte, o Sublime é um excelente editor de texto para mim, mas não significa que você precisa desistir de usar o seu e começar a usar o Sublime só porque eu falei que gosto. A melhor ferramenta é aquela que você sabe trabalhar melhor. Esse post é só mesmo para passar o que uso para quem já usa e talvez para os curiosos que não se decidiram ainda qual ferramenta utilizar.
Instalando as coisas
Se você ainda não tem o Sublime, é só baixar no site oficial, eu uso o 3, que é muito bom e tem recebido várias atualizações por agora.
Para instalar os temas e plugins, você precisa do Sublime Package Control, é só seguir as instruções no site, que não tem erro, já vai estar funcionando em segundos.
Tema e Highlight

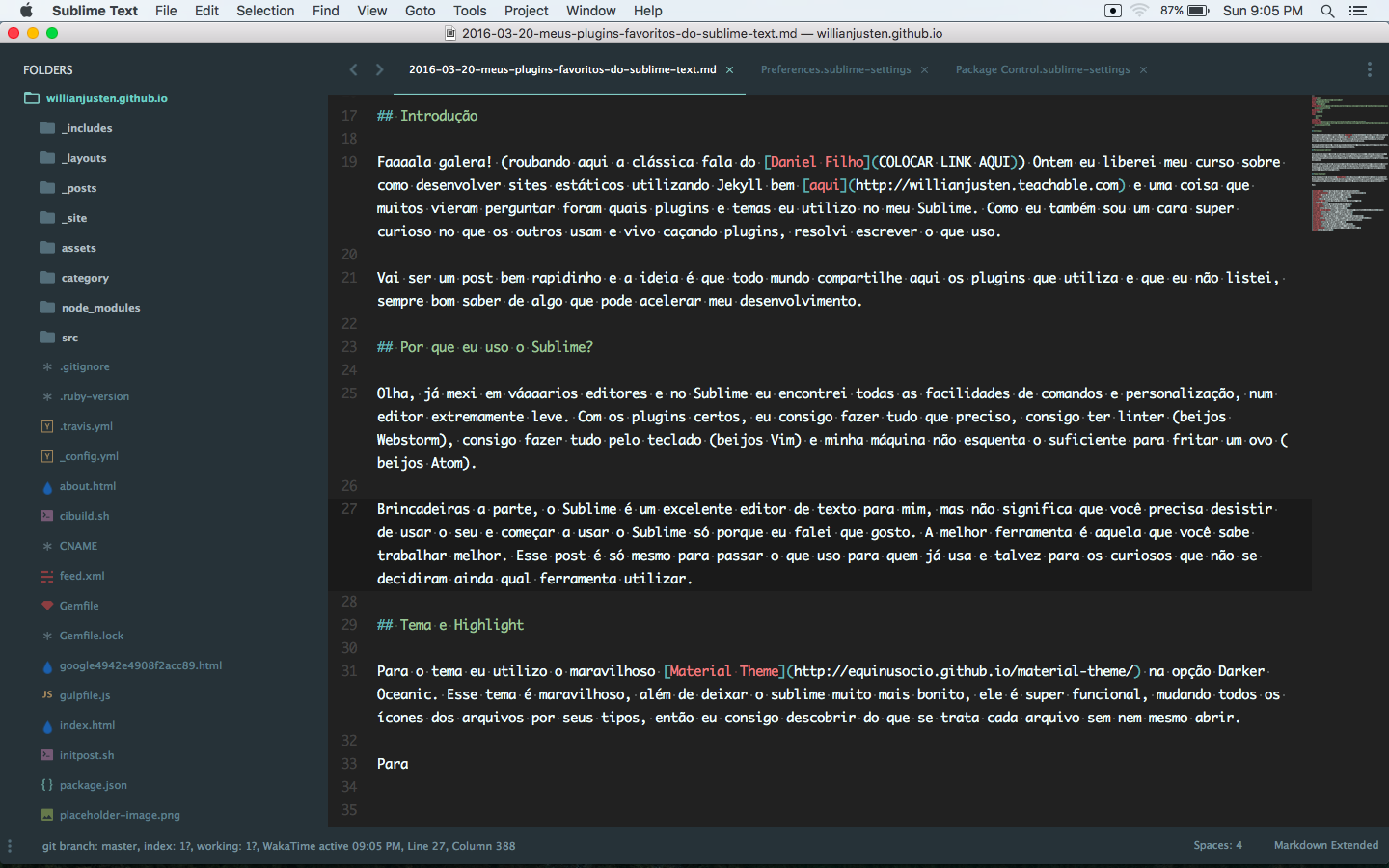
Para o tema eu utilizo o maravilhoso Material Theme na opção Darker Oceanic. Esse tema é maravilhoso, além de deixar o sublime muito mais bonito, ele é super funcional, mudando todos os ícones dos arquivos por seus tipos, então eu consigo descobrir do que se trata cada arquivo sem nem mesmo abrir.
O highlight dele é espetacular, as cores são pastéis, e o fundo, eu preferi deixar num cinza bem escuro, então fica bem suave de ler, consigo ficar horas trabalhando sem dor de cabeça ou precisar forçar a vista.
Language Syntax
Bom, o Sublime já vem com a maioria dos Highlights para as principais linguagens, mas algumas de template e pre-processador ele ainda não tem, para isso eu instalei. Os pacotes que uso são:
Git
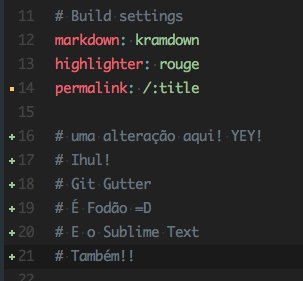
Todo mundo aqui usa Git né (quem não usa, deveria =p), e uma das coisas que eu fazia muito era ficar digitando git status para saber quais linhas eu alterei antes de dar o push, foi aí que descobri o maravilhoso Sublime Git Gutter, ele coloca do lado um aviso das coisas que mudei, não é incrível?

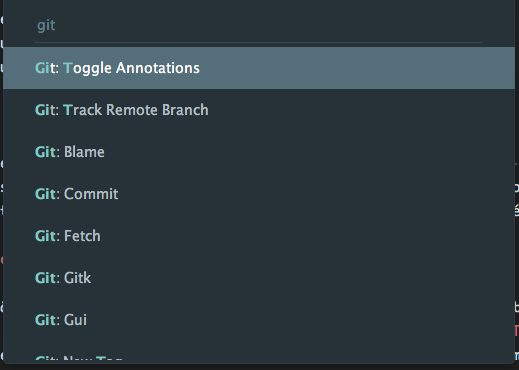
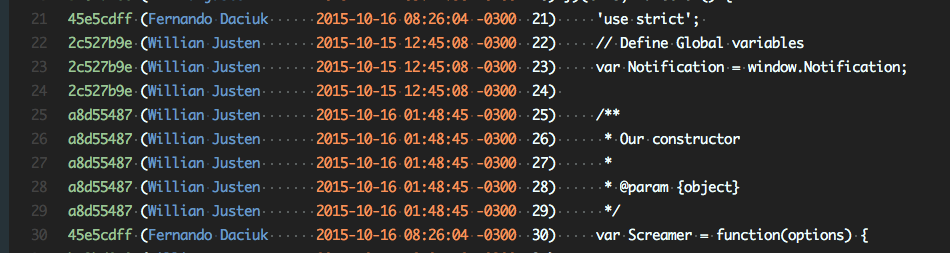
Mas poxa, só ver as mudanças não adianta, eu quero poder adicionar, quero dar git blame direto no arquivo para ver quem foi o safado que escreveu aquele código ruim no freela, então nada melhor que o Sublime Text Git, ele integra ao Git e te permite fazer TUDO que você faria no terminal.

E aqui embaixo usando o comando git blame em um arquivo, olha o Fernando Daciuk commitando ali =p

Trabalhar com Arquivos e Pastas
Uma coisa que eu achava ruim no sublime eram as opções para mexer com arquivos, criar, importar e etc. Era uma coisa bastaaaante chata, precisar escrever todo o endereço do arquivo para mim era um parto, por isso eu achei essas ferramentas incríveis:
- Advanced New File - posso criar pastas e arquivos direto do teclado, usando os atalhos dele
- AutoFileName - completa os paths dos arquivos, coisa linda demais
- Sidebar Enhancements - mais opções na barra lateral! YEY!
- Sublime All Autocomplete - ele acha palavras, métodos, enfim, tudo que tiver nos outros arquivos, super bom.
Linters e organização de código
Eu sou bastante preocupado com código, gosto de tudo seguindo o mesmo padrão do projeto, sem espaços errados/etc. Para isso, tenho meus plugins salvadores:
- Sublime CssComb - padroniza meu CSS de acordo com o padrão passado no arquivo do .csscomb
- EditorConfig Sublime - segue padrão definido no .editorconfig (USE AGORA MESMO!)
- Sublime Linter - o responsável por fazer o Linter dentro do Sublime, ferramenta magnífica.
- Sublime Linter JSCS - junto com o Sublime Linter, ele verifica o padrão do código JS de acordo com o definido no arquivo do jscs
Snippets
Sou um cara preguiçoso, que adora atalhos, então a primeira coisa que procurei, foram bons snippets, para facilitar a minha vida.
- Emmet - esse é só o plugin mais importante nesse quesito para quem trabalha com web, ele é uma mão na roda fenomenal, se você não conhece, veja imediatamente.
- Stylus Snippets - meu pre-processador favorito, não poderia ficar sem snippet para eles =)
- JavaScript & NodeJS Snippets - muitos snippets úteis, me agiliza bastante ao escrever JS
- DocBlockr - ninguém gosta de documentar as coisas, então é melhor que tenha algo que agilize e facilite isso, para não se tornar algo ainda mais chato. O DocBlockr ajuda bastante, só escrever
/**e apertar tab e ele já gera um bloquinho com todas as infos daquele método, muito bom.
Jekyll
Meu blog é escrito em Jekyll e depois do curso que lancei esses dias, vocês já devem imaginar que eu gosto bastante dele certo, então porque não ter coisas para facilitar minha vida?
- Sublime Jekyll - agiliza criação dos posts, drafts e etc.
- Markdown Extended - melhora o jeito de escrever Markdown, que é a linguagem que utilizo nos posts.
Métrica
Esse tópico na real é para falar só de um mesmo, mas que é tão bom que merece um tópico próprio, o wakatime é uma ferramenta que metrifica tudo que você faz no seu editor, como projetos que trabalhou, linguagens que usou, horas gastas, etc.
Você pode usar para metrificar seus freelas, mas também pode usar só de curioso (como eu), para saber o que anda programando e talz. Acho muito muito legal <3
Conclusão
Bom pessoal, tema light e rapidinho, mas com coisinhas bem interessantes, espero que vocês gostem e não esqueçam de falar o que utilizam nos comentários abaixo, adoro descobrir plugins novos!!