27 de julho de 2017 • 6 min de leitura
Migrei para o Visual Studio Code e estou feliz!
Um pouco da minha experiência com esse editor que me fez aposentar o Sublime e plugins que uso.
Introdução
Faaala pessoal, tentando manter um ritmo de pelo menos um post por semana, vamos lá para mais um post. Enquanto eu escrevo esse post, vou ouvindo uma banda absurdamente boa, formada por uns adolescentes, mas não se deixe enganar, as influências dos anos 70 vão te fazer pensar estar ouvindo Led Zeppelin. A banda em questão é a Greta Van Fleet, pode parar o que está ouvindo e curtir o som deles, vale a pena.
E para o post de hoje, vou falar sobre um editor de texto que me fez largar o Sublime Text e não sentir saudades, isso mesmo, ele fez um milagre, porque sou amante e defensor do Sublime há anos! O editor em questão é o Visual Studio Code, sim, a Micro$oft anda acertando!
Obs.: não recebi nada para fazer esse post, mas se alguém for da M$ e quiser oferecer algo, meus contatos estão na página do about!
Características
Segue um passeio pelas principais features desse editor.
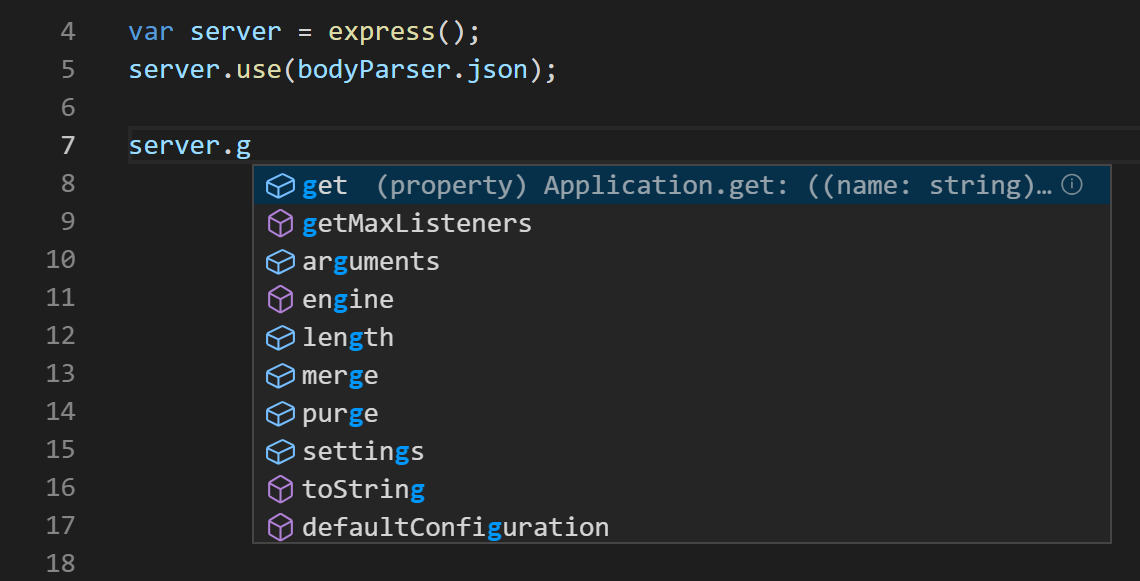
Intellisense
A primeira coisa que eles já tem orgulho de falar que tem é o IntelliSense, que traz um sistema inteligente de autocomplete para variáveis e métodos, além de mostrar várias informações daquele método/variável. Abaixo segue um Gif dessa maravilha rodando.

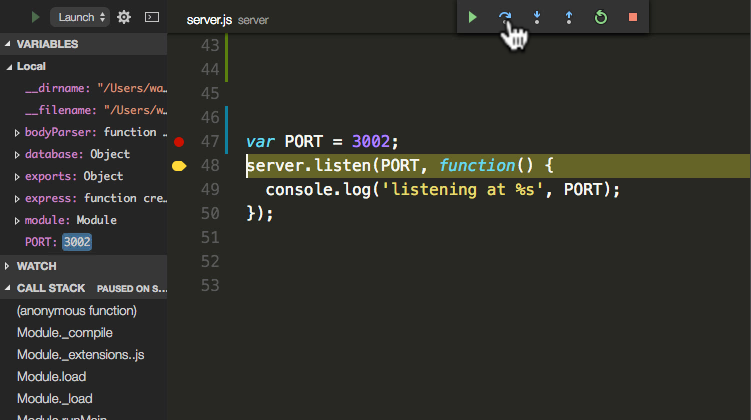
Debugging
Isso mesmo, você pode depurar sua aplicação, adicionar breakpoints, identificar valores dentro da call stack e outras várias coisas, diretamente do editor. E ele roda leve leve, não adianta mais dar desculpa que usa aquela sua IDE pesada. E ele funciona não só para uma linguagem, mas para várias, bastando instalar a extensão que desejar. Dá uma olhada na página da documentação deles, vários exemplos legais.

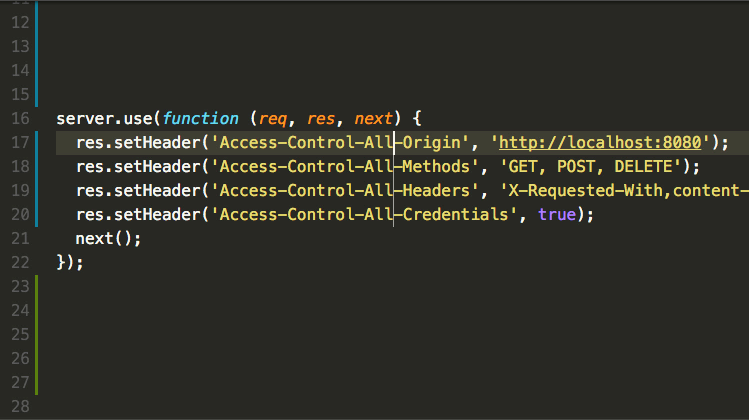
Multi-cursor, linter e mais
Isso mesmo, aquelas coisas maravilhosas que você usava no Sublime e não trocava de jeito nenhum, todas estão no VScode e de forma bem melhorada. Dá uma olhadinha na página de Basic Editing deles, que tem bastante coisa legal mostrando lá.

Code Navigation e Refactor
Uma das coisas que eu ficava muito chateado de não ter no Sublime (até tinham uns plugins, mas nada muito bom) era o Go to definition. As vezes eu queria saber o que um método fazia e eu tinha que caçar na mão a definição do método, pois não tinha um link. E isso tem no VSCode funcionando muito bem! Isso não é lindo? E unido a isso, ele tem algumas ferramentas que auxiliam o refactor, como, por exemplo, mudar uma variável/método em todas as referências de todos os arquivos a um clique, lindo demais! Dá uma olhada aqui, vai curtir bastante!
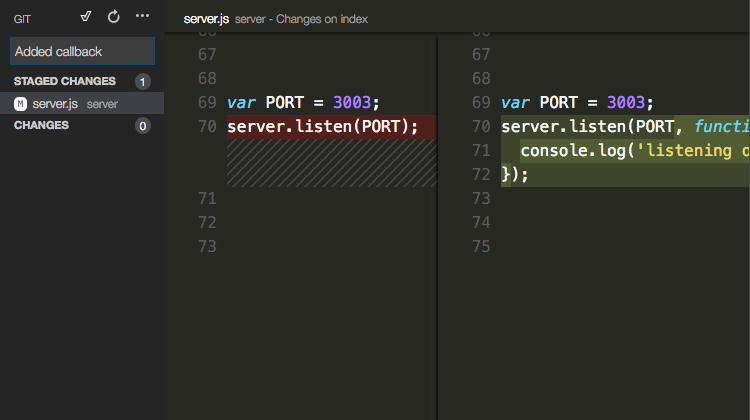
Integração com o Git
E uma das coisas mais bonitas e funcionais que tem no VSCode é essa integração. Eu confesso que me falavam e eu pensava: "Pow, mas eu sempre tenho terminal aberto, uso muito bem o Git por lá, num preciso disso." e bom, mereço ficar quieto da próxima. É claro que consigo fazer tudo no terminal, mas a forma simples e fácil que o VSCode faz essa integração, agiliza demais no meu workflow. Eu consigo ver difs mais claros entre os arquivos, para resolver conflitos ele ainda me mostra opções como "Ignorar mudanças vindas do remoto, mesclar com as mudanças atuais, ignorar mudanças atuais", cara, isso é uma mão na roda! Olha essa página e tenha ideia de quanta coisa boa essa integração tem!

E se depois de tudo isso você não está convencido, acessa lá o site deles e leia por si só. Maaaaas, ainda não acabou, agora vem a cereja no topo do bolo, os plugins!
Meus Plugins favoritos
Os plugins do Sublime eram incríveis, eu conseguia transformar um editor simples numa ferramenta de trabalho extremamente poderosa. E no VSCode existem diversos plugins incríveis para continuar com isso! Eu vou listar aqui alguns dos plugins que eu uso e salvam minha vida diariamente.
- Advanced New File - o mesmo que tinha no Sublime, permite criar pastas dentro de pastas, arquivos dentro de pastas inexistentes, tudo através do teclado, passando o endereço desejado.
- Auto Rename Tag - basta você mudar o nome de um lado ou do outro da tag e ele já ajusta o outro lado para ti.
- AutoFileName - completa o nome dos arquivos para mim, perfeito para adicionar imagens.
- Chai Snippets - para quem usa Chai, ajuda bastante para escrever os testes.
- Code Runner - para rodar seu código diretamente do terminal do VSCode.
- Colorize - ele coloca um background nas cores no css, facilitando assim saber qual cor é.
- Debugger for Chrome - o nome já diz, permite fazer debug no Chrome, lindo.
- Document this - para criar cabeçalhos em métodos e variáveis.
- EditorConfig - para o editor seguir as regras do arquivo do
.editorconfig. - ES6 Mocha Snippets - para quem escreve testes com o Mocha.
- Eslint - acho que vem até por padrão, para rodar o linter no seu código JS.
- Git Blame - mostra quem foi o carinha que fez a merda naquele código e isso bem na palma da sua mão, ou melhor, na barrinha inferior.
- Git History (git log) - para mostrar logs bonitinhos do Git.
- gitignore - ajuda a criar o
.gitignore. - JavaScript (ES6) code snippets - snippets lindinhos para o seu código em ES6.
- jsx - suporte para escrever
jsx. - language-stylus - suporte para escrever
stylus. - Markdown All in One - o plugin maravilhoso que tá me ajudando a escrever esse Markdown bonito para o blog.
- Prettify JSON - para indentar
JSON, bastante útil. - Reactjs code snippets - snippets para quem usa React.
- Sublime Text Keymap - o cara que fez a minha transição praticamente imperceptível, ele transforma todos os comandos do Sublime!
- SVG Viewer - para poder visualizar SVG diretamente do editor.
- vscode-spotify - integra com o Spotify e tem a opção de ver a letra da música! Você pode ver a letra da música cara, isso é demais!
- Wakatime - porque eu sou fissurado com métricas.
Conclusão
É isso aí galera, espero que vocês tenham gostado do Post e passem a dar uma olhada no VSCode com carinho, ele é da Micro$oft, mas é bom, eu prometo =D
E se você usa alguma parada que não está no post, pelamordedeus coloca aí nos comentários, porque eu sou o rei de testar plugins!